
Was ist Vision?
Mit „Vision“ haben wir ein Modul für die Browser-Oberfläche IcingaWeb2 entwickelt, mit dessen Hilfe Sie für Ihr ICINGA2-Monitoring ganz einfach umfangreiche Grafiken erstellen können. Durch die automatische Befüllung mit den entsprechenden Statuswerten sind Sie so in der Lage, die im Icinga2 vorhandenen Daten visuell umzusetzen und so deutlich besser auswerten zu können. Vision dient als Editor zur Erstellung von sogenannten Diagrammen, die von Ihnen nach Belieben designt werden können. Beispiele dafür wären die Welt-/Europakarte oder auch der Grundriss Ihres Firmengebäudes. Diese Karten können mit den von Icinga2 bereitgestellten Livestatuswerten erweitert werden. Durch Vision können Sie Hosts und Services nach Ihren Wünschen auf dem Diagramm platzieren und dadurch auf den ersten Blick Probleme oder Ausfälle erkennen. Erstellte Diagramme können zusätzlich als Widgets auf Ihrem Dashboard dargestellt werden.

Editor
Der Editor ist die Basis von Vision, er ermöglicht das Erstellen von Diagrammen. Die Diagramme sind Karten/Bilder, auf denen die einzelnen Host und Service Objekte platziert werden. Mit Hilfe des Editors können Sie Ihre IT-Infrastruktur grafisch darstellen und dadurch Ausfälle oder Probleme auf den ersten Blick sehen.
Vision Objekte
Folgende Objekte können zur Erstellung der Diagramme verwendet werden:
Objekte können auch zu Templates zusammengeführt werden, siehe unten.
Connection
Alle Objekte und Templates können mit Verbindungslinien verknüpft werden.

Verknüpfen von Hosts und Services mit Objekten

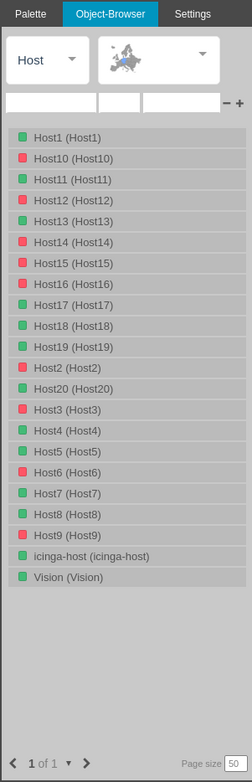
Das Kernfeature von Vision ist das Verknüpfen von Objekten und Verbindungslinien mit Hosts und Services. Hosts und Services können entweder per Drag and Drop aus dem Objektbrowser auf Objekten platziert werden, oder über das Kontextmenü verbunden werden. Diese Objekte zeigen daraufhin immer den gewünschten Livestatus aus dem Icinga2 an.



Bearbeitung
Der Editor verfügt über viele Funktionen bei der Bearbeitung. Darunter bietet er über eine Crop-Funktion die Möglichkeit, die Canvas-Größe an vorhandene Elemente anzupassen.
Es gibt einen Grid-Modus, der ein Hilfsraster einblendet und dem Anwender die Möglichkeit bietet, die Objekte an diesem Raster auszurichten. Des Weiteren verfügt der Editor über die Funktion Objekte miteinander zu gruppieren, durch die Undo/Redo Funktion können Bearbeitungsschritte rückgängig gemacht werden.
Mit Hilfe eines Front/Back Buttons können einzelne Diagramm-Elemente in den Vorder- bzw. Hintergrund gehoben werden.
Features
Templates
Vision ermöglicht die Erstellung von Templates. Templates sind Objekte, die sich aus eigenen Bildern oder den Objekten der Palette zusammensetzen. Ein Template kann als Vorlage für die Diagramme genutzt werden. Vision ermöglicht somit, einmal erstellte Objekte immer wieder verwenden zu können.

Customizable Polygon
Durch die spezielle Zoomfunktion zur Erstellung von Polygonen in Vision hat man die Möglichkeit, Objekte sehr detailliert darzustellen. Diese Objekte können später mit den Livestatusinformationen gefüllt werden und ändern ihre Farbe entsprechend dem aktuellen Status des Hosts z.B. Up, Down, Unreachable etc.

Makros
Jedem Label(Textfeld) können sämtliche Informationen des Hosts über die Eingabe von Makros mitgegeben werden.

Tags
Zur besseren Auffindbarkeit oder Klassifizierung können Diagrammen Tags hinzugefügt werden. Diese Tags können einfach über die Taglist am linken Rand erstellt und per Drag and Drop dem jeweiligen Diagramm zugeordnet werden. Zusätzlich kann über diese Taglist auf Diagramme, die einem speziellen Tag zugeordnet sind gefiltert werden.

Diagramm in Diagramm
Diagramme können mit Objekten auf anderen Diagrammen verknüpft werden. In einem Tooltip ist der Status sowie eine Vorschau des verknüpften Diagramms zu sehen.

Screenshots
Download Vision Testversion
Vision-Testversion, zeitlich unlimitierte Nutzung.
Testversion beschränkt auf 8 Diagramme, 8 Hosts pro Diagramm und 8 Services pro Diagramm.
Nach einer kurzen Registrierung können Sie sich die Testversion von der Webseite herunterladen.
Systemanforderungen
Grundvoraussetzung zur Anwendung von Vision ist PHP 7 und PHP 8, Icinga Web 2 - Version 2.7.x bis Version 2.11.1
Anforderung für Diagramm-Thumbnails/-Screenshots mit Status-Farben:
pkill, Chrome/Chromium, IcingaWeb2 und Icinga2 müssen auf demselben Host laufen
Vision
Changelog

Bugs
- [#263] Error in overview if diagrams contains objects where user has no rights
- [#250] Link-Object does not work in Polygons and Diamond
- [#248] Object browser does not respect user restrictions
- [#245] Diagram can not be used as dashlet, height is wrong
- [#243] Last added image is not displayed correctly
- [#242] Display of the wrong version number of vision
Icingashot
Bugs
- [#5] Icingashot runs in timeout using icinga2 with https
- [#4] Using of Icingashot leads to server going out of memory
- [#3] Update requirements for icingashot in documentation

Bugs
- [#237] State is still not correctly inherited
- [#238] ACK and DT modifier of state are not inherited to other diagram
- [#239] view-only user can still edit tags
- [#240] status colors do not respect ack and dt modifiers

Key features
- Vision 2.0.0 has been prepared to accommodate the new default IcingaDB data structure, fully taking advantage of it.
- Role-based permissions can now be defined, with a specific 'vision/edit' permission that grants designated users the ability to create, update, and delete diagrams. Additionally, the 'restrictions' setting enables fine-grained access control for diagrams based on name prefixes (Please note that prefix restrictions are only compatible with the new IcingaDB data structure)
- Have you ever wished to eliminate the 'icingaweb2' URL segment while retaining access to Vision? Now, you can.
Vision Improvements
- [improvement] #231 Customize icon color of ACK + Downtime
- [improvement] #233 Adapt new icingadb datastructure which is default in Iciniga 2.11.4
- [improvement] #234 Update vision design to fit icinga themes
- [improvement] #232 integrate view permissions
- [bug] #226 Status inheritance over multiple diagrams didn`t work
- [bug] #227 Faulty status display of the diagrams
- [bug] #230 Scaling of diagrams could be better
- [bug] #228 Boxes of the diagrams are displayed incorrectly
Bugs
#217 "/icingaweb2/vision" hard coded in vision module - after changing Web config vision module does not work anymore

Bugfix:
- Status der Overview wird nun alle 30 Sekunden aktualisiert.
- Diagramme, welche auf Diagrammen verlinkt sind, wurden gefixed. Sowohl das Bild als auch der Status werden nun korrekt angezeigt.
- Verlinkte Diagramme können nun Problemlos gelöscht werden.
- "Usort" PHP Fehler wurde behoben.
- Frontend wurde angepasst, sodass beide Themes (Light,Dark) gut nutzbar sind.
Feature:
- Neue Icons wenn sich ein Host oder Service in Downtime befindet oder Acknowledged ist

Features:
- Das Design wurde an das neue Standard-Theme von IcingaWeb 2.10 angepasst (Light- und Dark-Mode).
Hinweis:
Zur korrekten Darstellung von Thumbnails wird empfohlen, das Light- Theme zu nutzen. In älteren Versionen von Icinga Web2 (< als 2.10) kann es auf Grund des geänderten Designs zu Darstellungsfehlern kommen

- MAC Optimierung
- PHP 8 Support
- Neues Template (Österreich-Karte)
- Connection-Mode Node-Platzierung ist nun per Shift-Key möglich (vorher Strg+Alt)
- Die Notification-Bar verschwindet nicht mehr hinter der Sidebar
- Icingashot-Plugin Output angepasst
- Allgemeines Styling der Input- und Dropdown-Felder wurde angepasst
- Standard Tag-Farbe ist nun das Icinga-Blau und nicht mehr Grau
- Standard vision.conf Modulpfad entspricht nun dem Standard Modulpfad von Icinga
Nehmen Sie gerne mit uns Kontakt auf: +49 441 390 10 10 40















